制作gif动画图片的方法很多,多数情况下都会选择利用PhotoShop中的ImageReady插件来制作。其实还有其它更好的选择来制作gif动画图片,譬如今天介绍的两款软件,利用Flash和万能的photoshop来实现。下面宝宝健康成长网就给大家详细讲解一下如何利用Flash和photoshop来制作Gif图片。
一、利用flash制作gif动画图片

flash软件适合制作有规律的运动轨迹动画效果,如果gif动画就是几个静态帧——转photoshop吧,没必要高射炮打蚊子——大材小用。一般而言,web中的gif效果都是比较简单的,一般都是使用PS搞定
我表示有银行们的logo,就用了演示吧!
- 导入(拖入或文件→导入到舞台或库)
- 舞台大小限定(右键空白舞台→文档属性→舞台大小 截图偷懒),这一步也可以最后执行
- 四张图片转换成元件(右键舞台图片→转换成元件→任意命名的影片剪辑 截图偷懒)
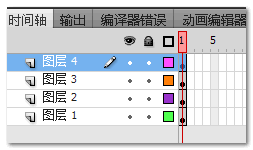
- 再新建3个层,四个元件分散到四个层中
![时间轴四个层 时间轴四个层 张鑫旭-鑫空间-鑫生活]()
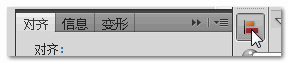
- 排排好,底对齐(全选→对齐面板→底对齐等)
![flash对齐]()
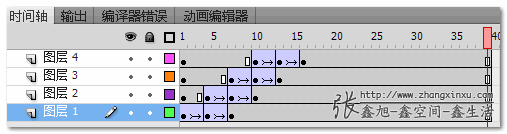
- 动画搞起(新建关键帧,创建传统补间什么的),时间轴面板截图如下:
![时间轴面板截图 时间轴面板截图 张鑫旭-鑫空间-鑫生活]()
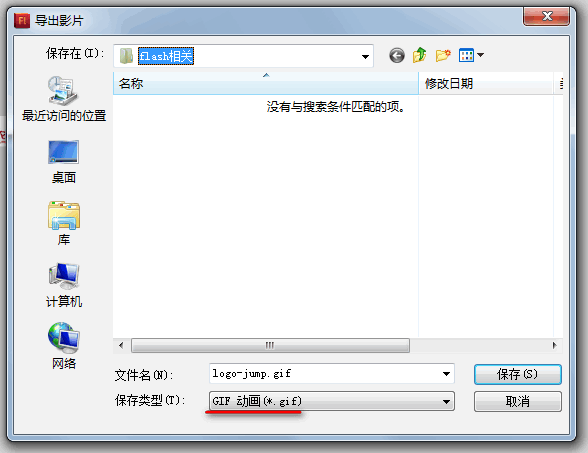
- 大功告成,导出就可以哈!(文件→导出→导出影片→选择gif动画)
![flash导出gif图像 flash导出gif图像 张鑫旭-鑫空间-鑫生活]()
效果预览:
最后导出的gif动画效果就是下图: 
fla源文件右键这里下载:logo-jump.fla
三、photoshop制作gif动画
本例子以那个会动的箭头示意。
- 打开一定版本的photoshop。
- 箭头图片拖进去,带背景色——因为有投影效果。
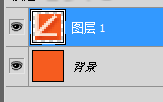
- 一定PS处理,将动画部分与背景色分离,如下截图:
![PS图层处理 PS图层处理]()
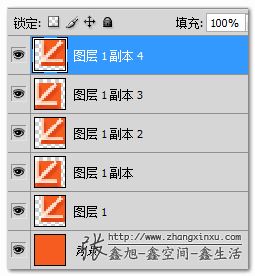
- 分析动画,总共有5个停顿点,右上→左下→右上→左下→恢复右上。于是我们啪啪啪啪再复制四个图层,将图层按照移到对应的左下角或右上角,如下截图:
![动画停顿点与图层 动画停顿点与图层 张鑫旭-鑫空间-鑫生活]()
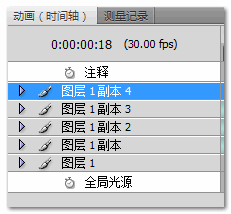
- 此时,打开动画(时间轴)面板,会看到对应的几个图层:
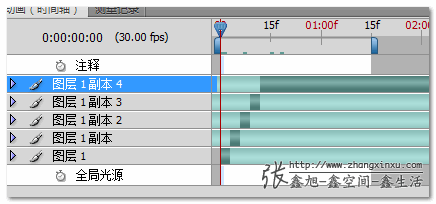
![动画(时间轴)面板与对应图层 动画(时间轴)面板与对应图层 张鑫旭-鑫空间-鑫生活]()
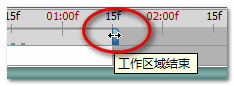
- 确定工作区域,也就是一个动画循环所用的时候。因为1秒30帧,大致我们这个gif一个循环1.5秒,因此,我们拖动下图所示(默认从工作区最右侧拖出来)的位置:
![确定工作区域大小 确定工作区域大小 动画时长 张鑫旭-鑫空间-鑫生活]()
- 现在对每个图层时间轴的起始位置进行控制。拖动每个图层条条的起始与终止位置。
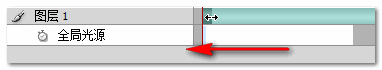
![每层元素的起始与终止位置 每层元素的起始与终止位置 张鑫旭-鑫空间-鑫生活]()
一直到类似下面效果,不必太精准:
![起始与终止位置控制全部效果 起始与终止位置控制全部效果 张鑫旭-鑫空间-鑫生活]()
- 由于当前gif动画时间总长短,间隔也很短,因此,为了精确控制,我们需要增加显示比例,拖下图所示的条条,放大时间轴比例:
![拖动滑块控制比例 拖动滑块控制比例 张鑫旭-鑫空间-鑫生活]()
缩放比例为刚才工作区域结束位置正好在时间轴面板的结束位置为准。现在我们可以精确拖动,确保每个时间段的宽度是一样的!
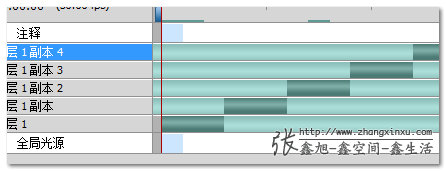
![缩放比例控制后的面板 缩放比例控制后的面板]()
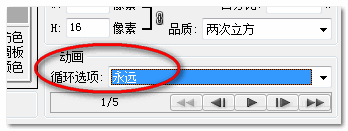
- 我们可以点击左下的▶模样的按钮预览,如果OK,文件→存储为web所用格式,然后设置动画循环为永远(面板右下位置),如下图示意:
![gif图片保存时候的循环设置 gif图片保存时候的循环设置]()
其他就是平常web图片的常规设置,你随意。 - 保存,结束!
上面演示的最终效果就是下面这个:
我的账单有话说
PSD源文件下载点击这里:attention.psd
本文作者:zhangxinxu 转载自:http://www.zhangxinxu.com/wordpress/?p=2924
更多参考:http://jingyan.baidu.com/article/ca2d939dc86690eb6c31ce80.html
相关阅读: